【目前Wordpress的內建留言功能】
坦白講,留言版的功能目前對我來說其實是有點雞肋的,畢竟
- 我的部落格還沒有太多文章且也沒什麼知名度,所以不會有什麼訪客會連進來看。
- 再來若文章的價值度不高(這也是我之後要繼續努力的),訪客看完後(有些可能還不會看完),也不太可能會留言
- 留言版這功能其實是會是影響網站的速度的,因為網站的速度是會影響SEO排名的,所以真的要衝SEO,勢切要在速度上錙銖必較。
- 如果你沒有安裝防護外掛的話(例如:Akismet Anti-Spam),是很有可能會收到國外的一些垃圾留言。
所以有些部落客或是新聞文章並不一定會開放留言
【使用Facebook的留言外掛】
- 不過仍然可以從使用者角度思考一下,當一個訪客看完了一篇文章,打算向作者詢問某環節的問題時,你偏好先填寫些基本資料後再回應還是直接用慣用的 Facebook 帳號來留言?我想答案該很明顯了
- 另外有個好處是Facebook留言還有助於文將做反向連結,也就是有機會訪客或讀書有機會透過Facebook分享你的文章
【申請Facebook的應用程式】
1. 首先先至Facebook for developers 申請一個應用程式來做中繼,登入自己的帳號後,點選右上角的我的應用程式->建立應用程式–>『任何其他用途』。
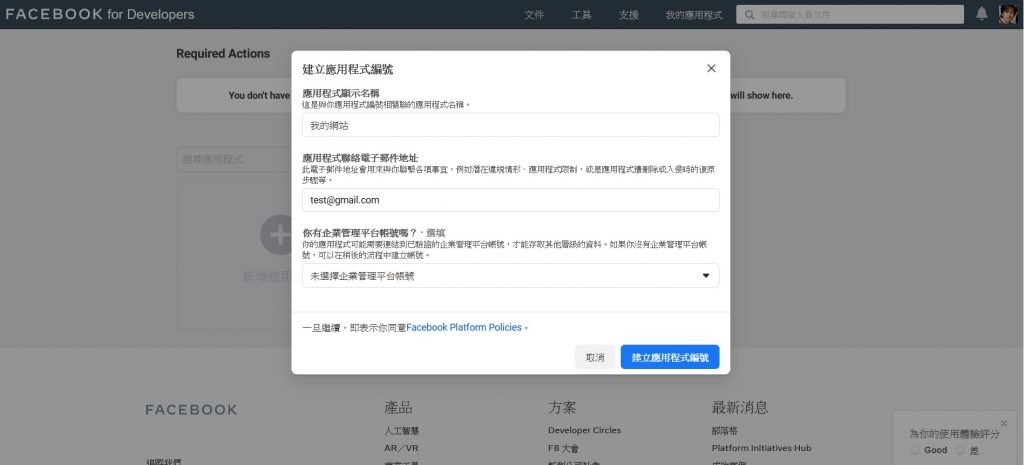
2. 建立應用程式編號的頁面來填寫基本資料
- 應用程式顯示名稱: 這裡可以隨便打,我自己是輸入『我的網站』
- 應用程式聯絡電子郵件 : 這裡是當有人留言時,會寄到哪個E-mail信箱通知你
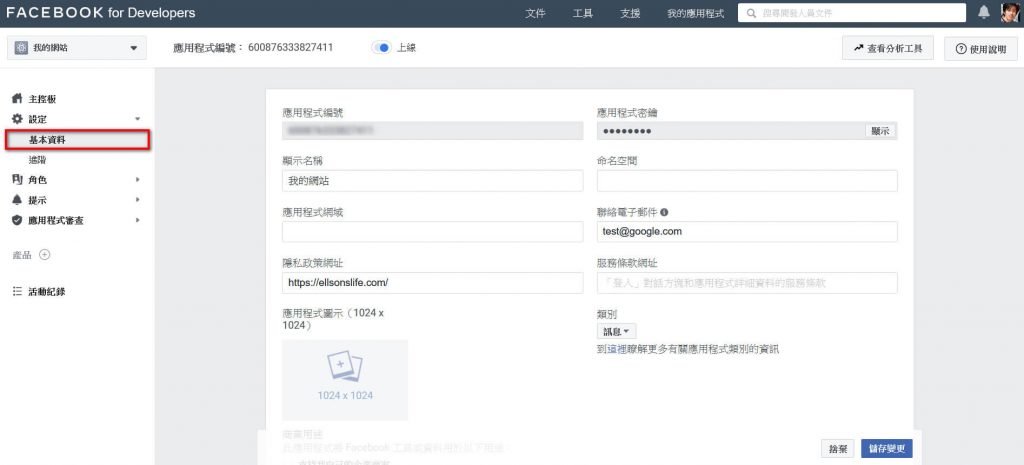
3. 申請完後會進入到所申請的應用程式的後台頁面,點選設定->基本資料->輸入隱私政策網址,這裡可以輸入你網頁上讓客戶同意的隱私政策頁面的網站,如果沒有的話,直接輸入自己網站的網址也可以。
4.點選畫面上的『調整中』的按鈕,然後類別選擇『訊息』–>選擇『切換模式』,『調整中』的按鈕會變成『上線中』。
5. 至Facebook的所提供的留言外掛頁面,滑鼠下滑,點選『取得程式碼』按鈕,複製Step2裡的程式碼。
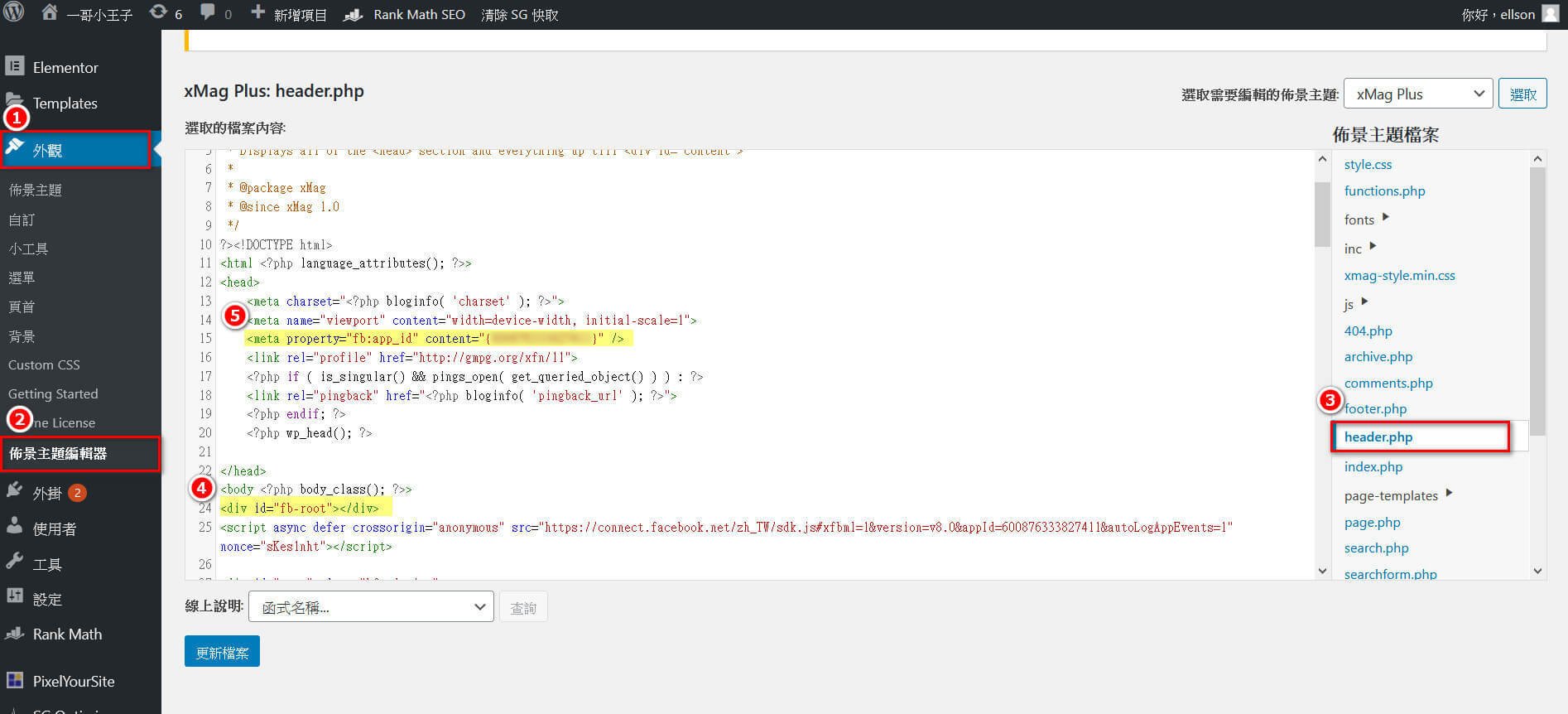
6. 回到Wordpress控制台,選擇『選單』->『編輯佈景主題』->點選『header.php檔』,將步驟5複製的程式碼貼在到『header.php檔』裡<body>標籤的後面,另外在<header>的標籤裡加上<meta property=”fb:app_id” content=”{應用程式編號}” />。
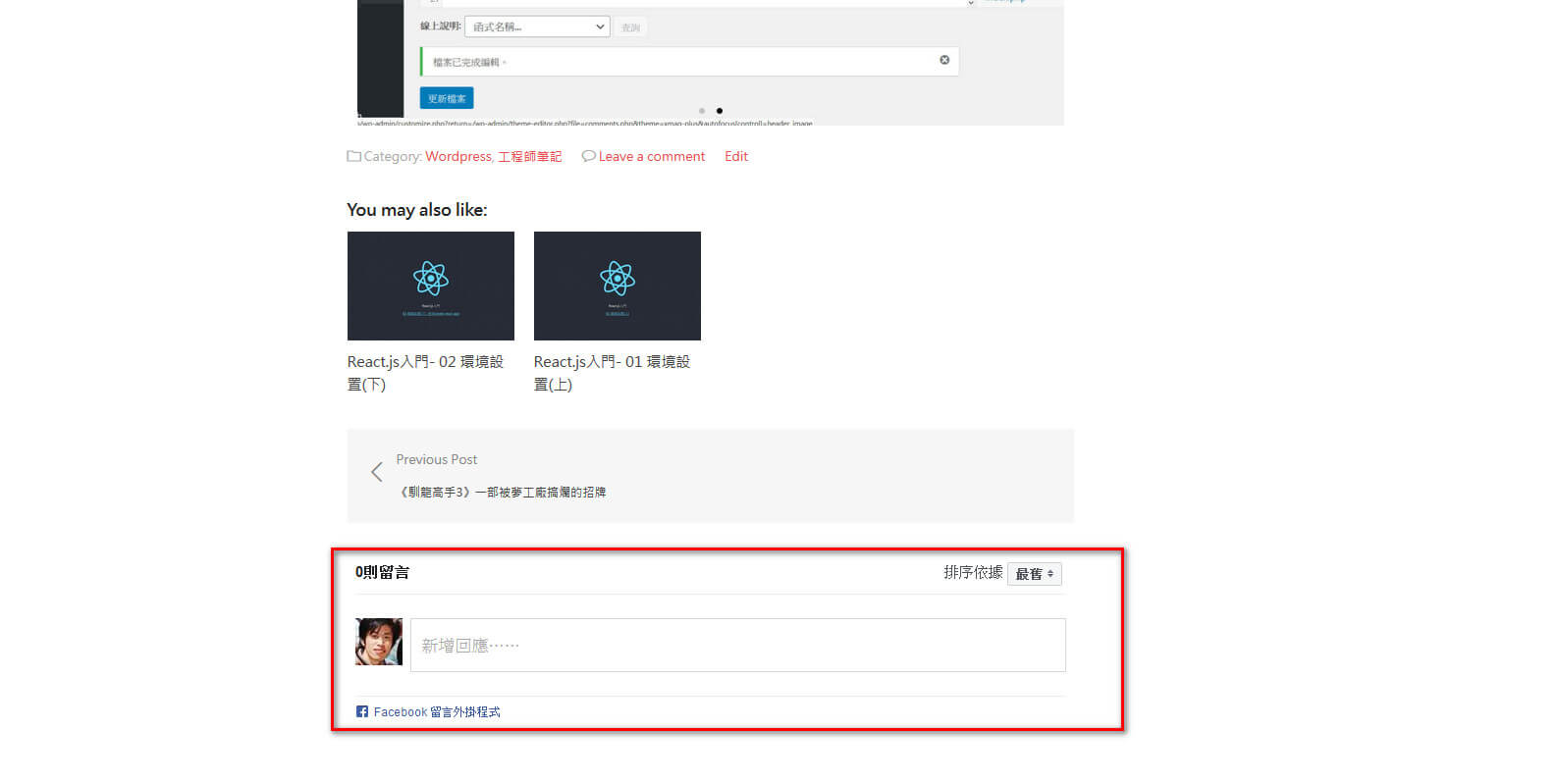
7. 回到步驟5,點選『取得程式碼』按鈕,複製Step3裡的程式碼,再次點選『編輯佈景主題』裡的『comments.php檔』,將檔案裡的內容取代為剛複製的程式碼,如圖所示。