文章目錄
在寫Utility之前,先簡單說明一下程式開發上的抽像化概念,抽像化(Abstraction)會是個非常重要的影響,一般來說我們會將模組或是功能個別做獨立開發,然後接下來去描述它們之間的互動關係,因此抽像化它有2個優點
資源的覆用 : 所以抽像化(Abstraction)在一定程度以上它其實是在協助你做到一定程度的覆用,比如說我寫了一段程式碼或是一個元件UI也可以用在其他地方,無形中我就降低了開發成本跟未來的維護成本。
範圍的界定 : 在設計怎麼抽像化你的程式時,某個程度上它讓你去看待整個系統之間內在的關聯性,所以抽象化對於範圍的界定有非常重要的影響
簡單的介紹抽像化之後,在React我們通常有3種方式可以來做抽象化
1. Utility
2.high order component
3. render props
而這邊要介紹的Utility,其實就是指把共用的邏輯抽象化出來,例如我們要做某一個點擊的功能,
- 點擊後會出現alert(‘hello world’),
- 按了第二次時文字消失
- 點擊2次之後不能再按
而上述的這3個點擊後的行為,我們可以把它包成一個功能來使用或是可以理解為另外抽出來使用,而這樣把把可能會常用而抽像化的方式我們稱Utility。
那再以上面這個為例,我們可以針對上面的3個行為做個資訊分析
- 邏輯封裝 : alert
- 狀態封裝 : 按的次數
- 狀態交換 : 次數的共通資訊
所以Utility基本上就是一些預先寫好的抽像化程式碼 -> 第一次寫好後,抽成function給第二次使用
y = 3x+1 + 6x+2 + 9x+3
=(3x+1)+2(3x+1)+3(3x+1)
=>f(x) = (3x+1), y=f(x)+2f(x)+3f(x)
所以Utility的概念其實就是把整個邏輯描述完之後,用function的形式把一致性的部份抽像化出來,然後你就可以從中看出他們的一些關聯性
Utility 優點
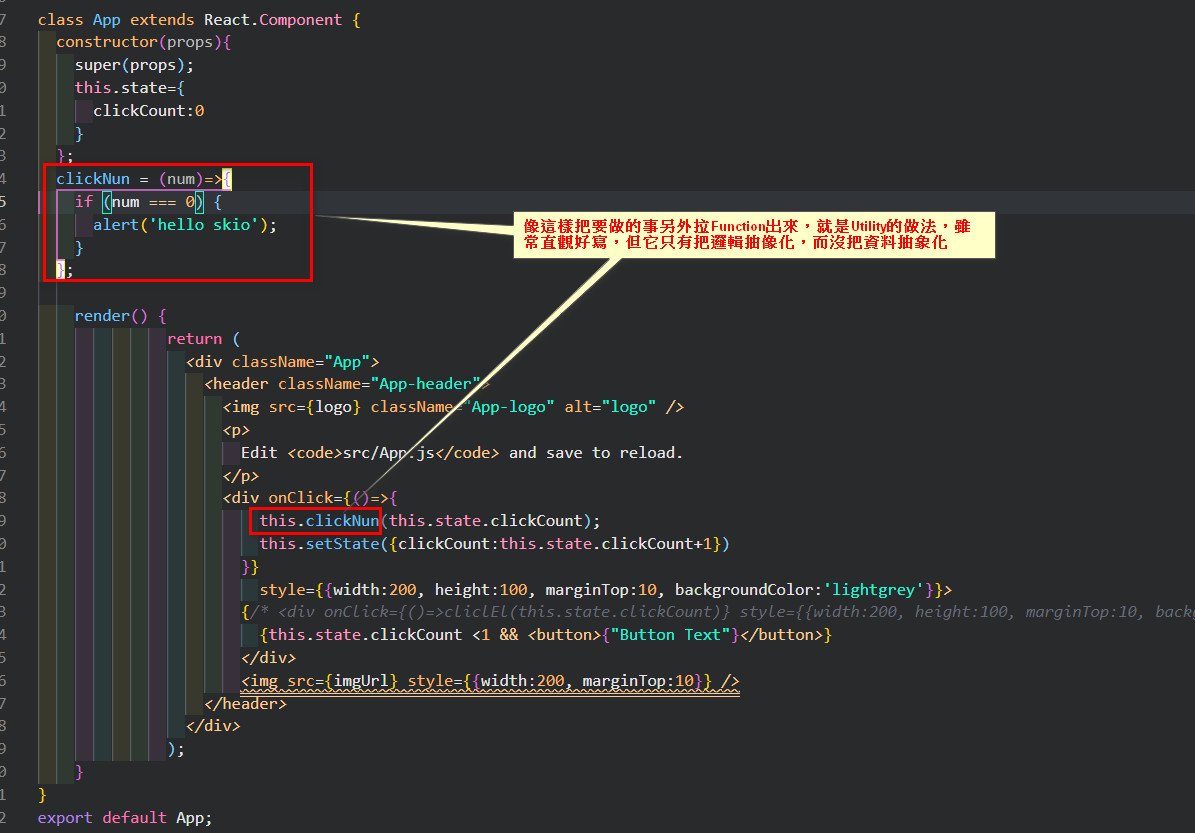
可以很乾淨的分化,如圖所示,可以把要做的重覆的事另外拉成function,它其實是一個非常直觀的做法
Utility 缺點
Utility其實是有點鬆散,因為它只有把邏輯抽象化出來,但它並沒有把資料抽象化出來(這邊先不討論一些JS常用的資料封裝方式),我們可以這樣想,大部份情況下資料跟邏輯是綁在一起的,所以如果沒有一個很好的寫法,Utility 其實是很難的抽象化及重覆利用的
Utility本質上還是一個函數,一般情形下函數通常會需要帶入參數,嚴格說起來Utility其實是在語言程式做動的,以下圖為例,基本上還是在撰寫Javascript的函式,它跟React並沒有直接關係